Kako otvoriti panel u Mozili. Kako ukloniti i kako vratiti Mozilla Firefox meni: upute korak po korak
FireFox alatna traka omogućava jednostavno i brz pristup na sve vrste tipičnih funkcija pretraživača. Ovo je vrlo zgodan panel, zahvaljujući kojem korisnik može lako pristupiti ovoj ili onoj funkciji. Danas ćemo razgovarati o kako prilagoditi ovu traku sa alatkama u FireFox-u.
Kako prikazati ili sakriti trake sa alatkama u FireFox pretraživaču
Velika većina alatnih traka u FireFox-u može biti skrivena ili prikazana. Šta će biti prikazano, a šta ne zavisi od vas. Da biste sakrili ili prikazali željenu traku sa alatkama, kliknite desnim tasterom miša na traku sa karticama, u kontekstnom meniju koji se pojavi kliknite na željenu traku sa alatkama, nakon čega će se ona pojaviti ili sakriti.
Ukupno ima 5 panela i to:
- Traka menija - Standardni FireFox panel pretraživača sa standardnim funkcijama kao što su File, Edit, Help, itd. Ovaj panel je podrazumevano skriven u Windows 7 i Windows Vista, kao iu Windows 8. Da biste ga privremeno prikazali ako je skriveno, pritisnite Alt.
- Tab Panel - Standardni panel koji se ni na koji način ne može sakriti;
- Panel za navigaciju - Ovaj panel sadrži alate za navigaciju, odnosno dugmad Početna, Nazad, Naprijed, Adresna traka, itd. Ovaj panel se može sakriti po želji, ali je po defaultu uključen.
- Panel sa oznakama - Standardni skriveni panel koji pohranjuje sve vaše oznake.
- Panel sa dodacima - Nalazi se na dnu pretraživača, standardni skriveni panel koji čuva ekstenzije koje ste instalirali i pokrenuli. Upravo ovaj panel omogućava pristup aktivnim ekstenzijama.
Kako prilagoditi trake sa alatkama
Sve trake sa alatkama su prilagodljive, a da biste ih konfigurirali, morate otvoriti prozor postavki alatne trake. Da biste to učinili, kliknite desnim tasterom miša na traku kartica. U kontekstnom meniju koji se pojavi odaberite " Postavke“, nakon čega će se otvoriti prozor postavki alatne trake.
Povlačenjem i ispuštanjem ikona možete ih rasporediti gdje želite i kako želite. Ovo se radi vrlo lako. Na listi ikona odaberite onu koja vam je potrebna i prevucite je na željeni panel. Grupe ikona možete odvojiti i pomoću posebne ikone - separatora.
FireFox pruža obilje mogućnosti u smislu prilagođavanje ikona i panela i jednostavno je super.
Kreatori pretraživača Mazil ostavili su korisniku pravo da individualno prilagodi interfejs. Zahvaljujući ovoj funkciji, svaki korisnik može napraviti alatnu traku onako kako mu je potrebno, prilagoditi dugmad i blokove koji su mu potrebni.
Ako još niste preuzeli ovaj pretraživač, kliknite i preuzmite ga besplatno sa našeg servera!
IN najnovije verzije pretraživač, traka menija je podrazumevano skrivena, a korisnik može da vidi samo kartice. U određenoj mjeri, ovo je zgodno jer postavke ne koristimo često. Međutim, nestanak ovog panela može izazvati zabunu među početnicima, pa hajde da smislimo kako da sve vratimo.
Kako vratiti panel u Mozilla Firefox
- Ako se nakon pokretanja pretraživača njegovi prozori ne prikažu, onda ste ga otvorili u režimu celog ekrana. Taster F11 na vašoj tastaturi može se koristiti za izlazak iz ovog načina rada. Ili možete pomaknuti kursor na vrh ekrana, pričekati dok se ploča ne spusti, a zatim pozvati kontekstni meni desnim dugmetom miša i odabrati „Izađi iz režima preko celog ekrana“.

- Da biste konfigurisali prikaz alata u Yandex.Bar-u, otvorite njegove postavke klikom na ikonu zupčanika. U dijaloškom okviru koji se pojavi, na kartici “Dugmad” odaberite dugmad koja vam odgovara iz lijeve kolone, a desna kolona prikazuje i dugmad koje ste instalirali;
Nakon svih gore navedenih koraka, traka sa alatkama pretraživača će biti stalno vidljiva. Ako vam je mnogo zgodnije da otvorite više kartica u svom pretraživaču odjednom, onda bi najbolja opcija bila da ih rasporedite u nekoliko redova.
Video: Kako postaviti Yandex.Bar
Firefox 10, koji je objavljen 31. januara (na dan kada je puštena beta verzija Firefoxa 11), konačno je prikupio sve akumulirane programerske alate i dopunio ih inspektorima stranica i stilova (inspektor stranica i inspektor stilova).
Na neki način, ovi alati su slični Firebug alatu, međutim, to ih ne sprječava da zadrže jedinstvenost koja je karakteristična za Mozilla alate. Umjesto da kopira Firebug ili WebKit alate, Mozilla je odlučila zadržati samo najbitnije karakteristike. Ovo je učinjeno kako bi Mozilla korisniku bilo lakše i lakše iskustvo.
Je li novi pristup bio uspješan ili će programeri dati prednost Firebugu? Hajde da istražimo.
Page Inspector možete pozvati desnim klikom na web stranicu i odabirom “Inspect” (u mom slučaju, pregledajte element). (U skorije vreme, Firebug je promenio svoju traku kontekstnog menija u „Inspect element with Firebug” da bi se razlikovao od drugih ugrađenih alata za programere). Ljubičasti red će se pojaviti na dnu ekrana koji sadrži listu roditelja i djece odabrane stavke.

Roditeljski i podređeni elementi se mogu odabrati klikom na njih tipkom miša. Da vidite susedne elemente, kliknite desnim tasterom miša na element. Postoje tri dugmeta: “Inspect”, “HTML” i “Style”. Kao što vidite, ovaj raspored je mnogo jednostavniji od mora prečica i dugmadi koji se nalaze u Firebugu.
Klikom na HTML dugme, vidjet ćemo panel koji prikazuje hijerarhiju HTML oznaka koje čine vašu stranicu. U ovom panelu možete sažimati i proširivati oznake, kao i uređivati njihove atribute. Kada kliknete na dugme “Inspect”, počinjete da lebdite iznad elemenata i tako možete da izaberete one elemente koje želite da pregledate. Kada se pregleda, Firefox će označiti element koji odaberete, dok je ostatak stranice zatamnjen.
Da biste pozvali inspektora stilova, kliknite na dugme Style. Inspektor stilova pokazuje CSS pravila koja se primjenjuju na odabrani element. U Inspektoru stilova možete se prebaciti sa “Pravila” na “Svojstva”. Odjeljak “Svojstva” prikazuje izračunate vrijednosti CSS svojstva odabranog elementa zajedno sa vezama na Mozilla dokumentaciju za svako svojstvo.

U stvari, pokrili smo sve što rade Page i Style Inspector. Web konzola i JavaScript editor, uvedeni u ranijim verzijama Firefoxa, takođe su postali odvojeni alati “, nema alata za testiranje performansi, ne možete dodati nove oznake na stranicu, ne možete promijeniti stanje elementa.
Uprkos ovim ograničenjima, nastavljam da koristim Page i Style Inspector, sviđa mi se njihov korisnički interfejs, odličan izgled i promišljen raspored panela. Rad sa njima pričinjava mi zadovoljstvo i uz njihovu pomoć mogu riješiti gotovo sve probleme koje imam.
Zahvaljujući njihovoj jednostavnosti, interfejsi inspektora ostaju relevantni čak i kada smanjim veličinu prozora da testiram osetljivost dizajna. -programer)

Mozilla-ini alati ne moraju replicirati cijeli skup svojstava alata svojih konkurenata jer specijalizirana svojstva tih alata već postoje u Firefox aplikacijama. To je ono što Firefox Developer Tools čini jedinstvenim.
Firefox 11 verzija
Možete očekivati nova rješenja i funkcije u budućim izdanjima Firefoxa. Alati za programere u Firefoxu 11 mogu prikazati stranicu kao 3D tagove. Sa svakim novim umetanjem oznake, stek postaje veći. Ovo svojstvo je iznenađujuće korisno jer na prvi pogled možete reći da li je element unutar pogrešnog roditeljskog elementa. Mogućnost da vidite kako se oznake slažu jedna na drugu oslobodit će nove programere mnogih problema povezanih s elementima na nivou bloka.

Firefox 11 će također imati uređivač stilova. Pomoću ovog uređivača možete kreirati nove stilove. Ovaj uređivač se razlikuje od uređivača teksta po tome što se promjene primjenjuju odmah čim završite s kucanjem.
Lijepo je vidjeti da se uređivanje CSS-a može obaviti direktno preko pretraživača, umjesto da se pribjegava programima kao što je Espresso. Nove funkcije za koje se očekuje da će biti objavljene ove godine uključuju "alat za pomoć u problemima s performansama aplikacija."
Uprkos svemu rečenom o Firefoxu 11, poređenje firefox11 dev alata sa Firebugom (ili WebKit alatima za razvoj) je kao poređenje iOS-a sa Androidom. Dakle, firefox 11 toolkit ima jednostavan, intuitivan interfejs, implementira zanimljive inovativne ideje, ali je broj funkcija prilagođenih profesionalcima izuzetno mali.
Na primjer, firebug ima sve funkcije koje možete zamisliti, može se konfigurirati čim poželite, a o jednostavnosti i intuitivnosti ne treba govoriti. Međutim, za razliku od iOS-a i Android podaci alati se mogu koristiti istovremeno. Važno je zapamtiti da Mozilla nastavlja podržavati Firebug i najavila je da je pred njim dug život.
Koji alat je pravi za vas? Zavisi koje su vam funkcije potrebne, a koje ne, i kako se osjećate u vezi s pronalaženjem dodatnih ekstenzija za odabrani alat. Bez obzira na to što mislite o alatima za programere, ovo je oblast u kojoj je teško optužiti Firefox da kopira WebKit.
Mozilla Firefox meni, kao iu svakom drugom pretraživaču, može se ukloniti sa trake sa alatkama, što proširuje područje pregleda sadržaja web stranice do visine jedne trake menija. Ako se meni pretraživača ne koristi duže vreme, preporučljivo je da ga uklonite (sakrijete), a ako je potrebno, uvek ga možete vratiti i izvršiti potrebne ispravke u sistemskim postavkama.
Možda će se takav postupak nekima učiniti problematičnim i turobnim, ali ne i onim korisnicima koji su primorani da pregledavaju internetske stranice sa malog ekrana netbooka, laptopa ili malog notebooka, gdje je svaki slobodni piksel koji zauzima kontrolna tabla Firefox pretraživača bitan.
Reći ćemo vam kako da uklonite (sakrijete) i kako da vratite meni Mozilla Firefox u ovom članku. U isto vrijeme, želio bih preporučiti čitaocima koji još ne koriste ovaj pretraživač lično procijene rad pretraživača. Kako se čini autoru članka, danas je Mozilla najbolji pretraživač, koji je vrijedan pažnje i zanimljiv po svojim postavkama, dodacima, aplikacijama, ekstenzijama!
Uz Firefox ažuriran na najnoviju verziju, možete raditi šta god želite. Postoji toliko mnogo funkcija i dodataka koji pojednostavljuju život korisnika da će više od jedne instrukcije na našoj stranici biti posvećeno ovoj softverskoj „mašini“.
Kako ukloniti i kako vratiti Mozilla Firefox meni: upute korak po korak
1. Da biste upravljali menijima i panelima Firefox pretraživača, potrebno je da pomerite kursor miša preko gornjeg polja (zaglavlja pretraživača) koje je oslobođeno alata, kartica i prozora i kliknete na desno dugme. Desna tipka miša će otvoriti opcije dostupne korisniku:
Ako ste pravilno odabrali slobodno mjesto na zaglavlju programa i pritisnite desnu tipku miša na ovom mjestu, vidjet ćete sliku kao na snimku ekrana. Ako ne, a sadržaj menija koji se otvara je drugačiji za vas, samo pokušajte ponovo pomeranjem kursora miša u slobodnu desnu oblast.
2. Kada se meni otvori (kao na slici iznad), potrebno je da Označite ili UKLONITE polje za potvrdu pored stavke „Traka menija“. Ako je polje za potvrdu označeno, meni se pojavljuje, ako je poništen, meni će biti skriven.
Nema potvrdnog okvira znači da nema Mozilla Firefox menija:

Postoji kvačica - postoji i Mozilla Firefox meni:

Toliko je lako sakriti ili vratiti Mozilla Firefox meni da se sve procedure svode na bukvalno dva klika mišem. Ništa komplikovano. Osim toga, na isti način možete upravljati i drugim menijima pretraživača, na primjer, skrivanjem ili prikazivanjem „Trake s oznakama“, kao i prilagođenim menijima većine različite aplikacije, dodaci i programski dodaci.
Ako odaberete “Uredi” na panelu koji se otvara desnom tipkom miša, bit ćete preusmjereni na “Dodatni alati i funkcije”, odakle možete napraviti detaljnija podešavanja Mozilla pretraživač Firefox.

Dešava se da web programeri preferiraju Firefox u odnosu na druge pretraživače. Brojni korisni dodaci pružaju značajnu pomoć u njihovom radu. U ovom članku ćemo se osvrnuti na one koji će vam, po našem mišljenju, svakako biti potrebni za uspješno web programiranje. Osim toga, reći ćemo vam o nekim od najznačajnijih svojstava ovih dodataka.
Prije svega, morate instalirati Firebug.
Firebug
Firebug je dodatak koji bi svakako trebao biti u arsenalu bilo kojeg web developera. Ako ne znate gdje ga pronaći, idite na . Vjerovatno ćete morati ponovo pokrenuti svoj Firefox da biste aktivirali Firebug.
Nakon toga, Firebug možete pogledati na jedan od sljedećih načina: u meniju Alati > Web programeri > Firebug ili desnim klikom i odabirom iz menija koji se pojavi "Inspect Element with Firebug".
Postoji još jedna opcija: pronađite ikonu Firebug u Firefoxu, kliknite na nju i pojavit će se prozor dodatka.
Firebug je vrlo sličan programerskim alatima u Chromeu. Ima panel za pregled HTML strukture i stilova, i panel konzole za pregled grešaka, upozorenja i dnevnika. Ali to nije sve: imamo još nekoliko savjeta za koje se nadamo da će vam biti korisni.
Promjena veličine bloka
HTML element je napravljen od modela CSS okvira, koji se zauzvrat sastoji od ivice, dopuna i paddinga. Dešava se da ove indikatore trebamo promijeniti. U tom slučaju morate odabrati element koji želite promijeniti i otići na panel „Aranžman“.
 Ovdje ćete naći ilustraciju modela CSS kutije, kao i njegove karakteristike širine i visine. Iako ove dvije vrijednosti nisu navedene u CSS-u, ovaj alat je dovoljno pametan da ih odredi.
Ovdje ćete naći ilustraciju modela CSS kutije, kao i njegove karakteristike širine i visine. Iako ove dvije vrijednosti nisu navedene u CSS-u, ovaj alat je dovoljno pametan da ih odredi.

Ako ih želite pretvoriti, kliknite na vrijednost i koristite strelice gore (da biste je povećali) i dolje (da biste je smanjili).
Izračunati stilovi
Vjerovatno se pitate zašto određeni stilovi često ne funkcioniraju. Najjednostavniji i brz način Način da naučite o tome, posebno ako imate stotine stilova, jeste da istražite panel Izračunati stil. U primjeru ispod, oznaka sidra boje teksta je promijenjena u class.button , koja je zauzvrat promijenjena u.button.add.

Učenje porodice fontova (jednostavan način)
Verovatno ste naišli na mnoge porodice šifrova u svojstvu porodice fontova u CSS-u. Nažalost, ova nam opcija ne pomaže da saznamo koji font koristi pretraživač. Da biste riješili ovaj problem, možete instalirati Firebug ekstenziju pod nazivom .
Kada se instalacija završi, učitajte svoju web stranicu. Sada ćete jasno vidjeti koji se font trenutno koristi. U našem slučaju jeste Helvetica Neue.

Analiza posla
Ovo može izgledati trivijalno, ali u . Stranica koja se brže učitava smatra se kompetentnije dizajniranom i rangira se više u smislu sadržaja. Dakle, brzina se ne može zanemariti.
Mrežni panel
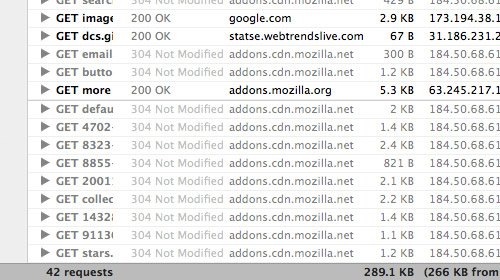
Prva stvar koju trebate provjeriti da biste ocijenili performanse web stranice je mrežni panel. Snima HTTP zahtjev vaše web stranice dok se učitava. Snimak ekrana ispod prikazuje stranicu koja učitava 42 zahtjeva i koja se učitava oko 4,36 sekundi.

Naknadno možete kategorizirati HTTP zahtjeve prema njihovom tipu (HTML, CSS i slike).
YSlow!
Alternativno, možete instalirati proširenje za Firebug sa Yahoo!-a. Nakon što ga aktivirate, na ekranu će se pojaviti dodatni panel koji se zove Yslow!.

Yslow!, poput web nadzorne ploče, snimiće vašu stranicu kako se učitava, a zatim će vam reći zašto je vaša stranica spora i dati vam savjete kako da riješite problem. IN u ovom primjeru testirali smo web stranicu i dobila je 86, što je ocjena OK.
Brzina stranice
Također možete instalirati dodatak. On, kao i Yslow!, testira brzinu učitavanja stranice, iako se njihovi rezultati mogu neznatno razlikovati. Primjer ispod pokazuje kako je ista stranica zaradila samo 82 poena od Page Speed.

Web Developer Tools
Očigledno, ovo su alati za web programere koji imaju niz korisnih opcija. U nastavku ćemo govoriti o jednoj od onih koja nam se najviše dopala.
Pregledanje slika
Dešava se da informacije o slici trebamo dobiti sa web stranice. Korisnici mreže najčešće počnu kopati po svojstvima pretraživača ili desnim klikom na sliku i odabirom "Prikaži informacije o slici":

Ali ova metoda se ne može nazvati efikasnom ako se ovaj postupak mora obaviti s većim brojem slika. U ovom slučaju, bolje je koristiti opciju dodatka "Slike". Može se lako pristupiti preko menija Slika na traci sa alatkama.

Ovaj primjer pokazuje kako istovremeno prikazujemo sliku i veličinu datoteke:

Ugrađeni Firefox alati
Nedavne verzije Firefoxa imaju mnogo više ugrađenih svojstava za web programere, uključujući:
Istraži element
Na prvi pogled može izgledati da se Inspect Element iz Firefoxa ne razlikuje od “Inspect Element in Firebug”, ali to nije slučaj.

Nećemo govoriti o opcijama Inspect Element jer su identične Firebug HTML i CSS panelima, a razlikuju se samo po izgledu i dizajnu. Alat ima jednu karakterističnu osobinu koju svakako vrijedi isprobati - 3D gledanje. Koristeći ga, možete vidjeti sve detalje web stranice. Da biste aktivirali, kliknite na dugme "Firefox Native Inspect Element" koje se nalazi u donjem desnom uglu stranice. Evo kako izgleda 3D pregled:

Iako ne koristim ovu novu funkciju iz Mozille tako često kao svi ostali, ona može biti vrlo korisna u nekim situacijama.
Web Design View
Zbog rastuće popularnosti responzivnog web dizajna, Firefox je kreirao odgovarajući bookmark u svom pretraživaču. Zahvaljujući ovom alatu, možete procijeniti različite parametre web stranice bez promjene veličine prozora vašeg pretraživača.
Idite na Tools > Web Developer > Web Design View. Evo šta ćete na kraju vidjeti:

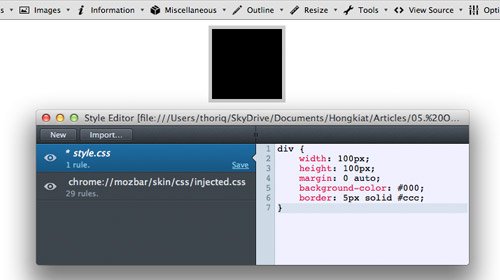
Style Editor
Konačno, ako često radite sa CSS-om, ova funkcija će vam se sigurno svidjeti. U verzijama Firefoxa nakon 11, Style Editor je postao ugrađeni alat.
Ova nekretnina nije ništa manje vrijedna od Web Design View-a. Omogućava vam da uređujete CSS, odmah vidite rezultate u pretraživaču i sačuvate promene koje se prenose direktno u originalni CSS fajl.
Style Editor je dostupan u sljedećem meniju: Alati > Web Developer > Style Editor.

U zakljucku
Firefox dodaci imaju mnogo opcija, a oni o kojima smo danas govorili su samo mali dio njih.





