Как в фотошопе вырезать изображение и наложить одно на другое. Как быстро вырезать в Photoshop изображение любой сложности
Чтобы перенести объект на другой фон - необходимо его вырезать из того фона, в котором он находится. Но как это сделать? Огромный набор имеющихся инструментов позволяет Фотошоп как вырезать, так и провести любую коррекциюизображения.
Варианты выделения объекта
Читайте также: Уменьшаем размер изображения в формате JPG: ТОП-5 Простых простых способов
Выделение осуществляется следующим образом - кистью с установленными параметрами производится рисование внутри выбранного объекта, в процессе которого происходит увеличение выделяемой области.
Аккуратно двигаясь возле края необходимо следить за тем, чтобы выделение максимально точно охватывало его границу.
Если случайно произошел захват части фонового изображения - следует выбрать кисть со значком - и кликнуть курсором по нему. В данном случае произойдет вычитание лишней области из общего выделения.
При помощи кнопки Alt на клавиатуре можно осуществлять быстрое переключение между функциями добавления и вычитания - в значительной степени увеличивая скорость работы.
При необходимости Фотошоп предоставляет возможность изменить курсор инструмента быстрого выделения. Для этого необходимо войти в меню и выбрав пункт «Установки » - перейти в раздел «Курсоры » .

В открывшемся окне установок по умолчанию выбран пункт «Нормальный кончик кисти » , однако, вы можете выбрать другой.

В разделе курсоров для рисования присутствуют следующие варианты:
- Стандартный , имеющий внешний вид обычной кисти;
- Точный - позволяющий осуществлять более точное движение курсора возле края выделяемого объекта. Имеет вид перекрестья;
- Нормальный кончик кисти установлен по умолчанию в виде круга;
- Полноразмерный кончик кисти похож на предыдущий курсор с той лишь разницей, что его круг имеет тот же размер, как и проводимый им штрих.
И меется и два дополнительных параметра, один из которых позволяет отобразить на кончике кисти перекрестие, а другой - скрывать кисть во время рисования, оставляя видимым лишь перекрестие.
Для того, чтобы по окончании выделения отредактировать границу - выберите пункт «Уточнить край» . Но если результат проделанной работы вас вполне устраивает - дополнительные действия делать не обязательно.
Выделение с помощью «Волшебной палочки» .
Еще один вариант, с помощью которого можно выделить объект, подлежащий переносу на другой фон.
Применяемый для этой цели инструмент называется «Волшебная палочка» .
Для того, чтобы выбрать его - нажмите и удерживайте кнопку со значком быстрого выделения, а в открывшемся списке инструмента выберите необходимый пункт.

Читайте также: Как сохранить фото из Инстаграма на компьютер или телефон? | 6 Способов для ПК, Android и iOS
С помощью «Волшебной палочки» выбираем те области фотографии, которые имеют одинаковый цвет. Настроив параметр цветового диапазона - можно производить захват изображения с различными тонами выбранного цвета.
Для того, чтобы начать работу с данным инструментом - выберите его на панели Фотошопа и выберите один из имеющихся параметров.

В набор имеющихся параметров входят следующие:
- Новая область выделения . Данный параметр находится первым в списке и имеет внешний вид квадрата;
- Добавление нового участка к выделенной области имеет вид двух пересекающихся квадратов одного тона. Указанный параметр позволяет добавлять к выделенной области новые участки;
- Вычитание из ранее выделенной области . Имеет вид двух квадратов темного и светлого тона с вычитаемой областью;
- Пересечение с выделенной областью - позволяет выделять участок объекта, находящийся на пересечении новой и ранее выделенной области.
Среди настроек инструмента имеются такие, как «Точка» , «Допуск» , «Сглаживание» , «Смежный пиксель» и «Образец со всех слоев» .
Пункт «Допуск » позволяет задать диапазон цвета выделяемых пикселей.
Выбрав параметр «Сглаживание », вы сможете сделать максимально сглаженными края выделенной области.
Данный инструмент прекрасно подходит тем, кто проводит выделение произвольных границ той или иной области объекта.

При выборе этого инструмента станут доступны его параметры, которые следует настроить. Среди них имеется растушевка, сглаживание и меню уточнения края выделения.

Параметры инструмента «Лассо»
Для работы следует выбрать данный инструмент и задать ему значение растушевки. Данный пункт позволяет размыть существующую границу между фоном и объектом путем создания дополнительных пикселей перехода.
К сожалению, при использовании растушевки невозможно избежать изменения в худшую сторону качества изображения на границе и фона.
Значение растушевки может находиться в пределах от 0 и до 250 пикселей, величина которой определяет ширину растушеванного края.
Кроме этого, необходимо на панели параметров необходимо активировать пункт сглаживания. С его помощью будут убираться зубчатые края, а переход между цветами крайних пикселей и фона - становиться более мягче.
Такой эффект никак не влияет на общее качество изображения, так как изменения затрагивают только лишь крайние пиксели, зато очень выгоден при использовании вырезания определенного объекта и дальнейшей его вставки в другой фон.
Выбрав «Лассо» для выделения объекта, вы также сможете воспользоваться такими же, как и у предыдущего инструмента, параметрами.
К ним относятся:
- новая область выделения;
- добавление нового участка к выделенной области;
- вычитание определенного участка из выделенной области;
- пересечение новой и выделенной областей.
О данных параметрах речь уже велась, поэтому повторно их рассматривать не имеет смысла.
Использование инструмента «Лассо» особой сложности не представляет, а выбор происходит за счет нажатия и удерживания кнопки мыши. В таком положении вам понадобится обвести по контуру весь вырезаемый объект.
Если удерживать кнопку Alt на клавиатуре - можно кликать мышью, получая наиболее подходящие сегменты для выделения неровных участков объекта.
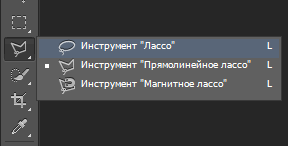
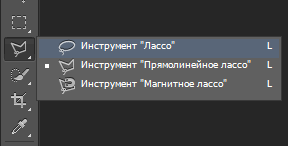
Стоит отметить, что «Лассо» является частью группы инструментов для выбора, а удерживая кнопку с его значком - вы получите доступ к выбору любого из них.

Следующим в этой небольшой группе идет «Прямолинейное лассо » .
С его помощью производим выделение выбранного объекта, однако, техника обозначения границы немного отличается от предыдущей.
Выбрав «Прямолинейное лассо » вам понадобится кликнуть мышкой в начальной точке и продвигаться далее - кликая через любые промежутки. С его помощью довольно просто обвести всевозможные ломанные границы.
Для того, чтобы закончить происходящий процесс - подведите курсор к начальной точке, и когда возле значка лассо появится небольшой кружок - сделайте завершающий клик.
Последним в группе располагается инструмент «Магнитное лассо » .
При его выборе вам будет доступна настройка его параметров, несколько отличающаяся от предыдущих.

Читайте также: Фотошоп онлайн на русском бесплатно: ТОП-5 лучших сервисов для замены Photoshop
Процесс выбора при помощи данного инструмента происходит следующим образом - вы кликаете на границе объекта - указывая начальную точку выбора.
После этого неспешно двигаете курсором вдоль границы, а полоса лассо автоматически притягивается к ней.
Перед началом следует указать величину «ширины» выделения - вписав числовое количество пикселей в соответствующее поле. Эта величина влияет на то, в пределах какого расстояния от курсора инструмент будет находить край.
Контрастность влияет на чувствительность лассо к краям и чем она выше - тем по более четким краям изображения будет происходить выделение.
В процессе передвижения магнитного лассо автоматически ставятся точки его привязки к границе, а параметр «Частота » влияет на их количество. При выставлении более высокого значения точки привязки будут устанавливаться намного чаще.
Если выделяемое изображение имеет слабо выраженные (не очень четкие) края - следует выставлять довольно низкое значение параметров частоты и контраста и не торопясь проводить обводку.
В случае, когда его края имеют очень четкую границу - указанным параметрам можно присваивать более высокие значения.
Для того, чтобы произвести удаление ненужных точек привязки следует нажимать на клавиатуре кнопку «Delete » до тех пор, пока все неподходящие точки будут удалены.
Выделение с помощью магнитного лассо
Читайте также:
С помощью «Магнитного лассо» вполне возможно выделить достаточно сложные объект для переноса его на другое фоновое изображение.
Если изображение объекта не имеет высокой четкости, то и автоматически устанавливающиеся маркеры будут не совсем точно очерчивать границу.
Для того, чтобы избежать явных неточностей следует намного чаще кликать левой кнопкой мыши - устанавливая основную часть маркеров вручную.
Не спешите и будьте внимательны, так как случайно сделанный двойной клик приведет к закрытию границы выделения - соединив прямой линией начальную и конечную точки. В этом случае всю работу придется начинать с самого начала.
После того, как выделение будет окончено - его граница подсветится замкнутой пунктирной линией.
Если вы заметите какие-либо недочеты в виде захвата части фонового изображения - удалите его из общего выделения.

Чтобы это сделать, остаемся в режиме магнитного лассо и зажав на клавиатуре кнопку Alt - обвести область, с которой необходимо снять выделение.

Кроме того, чтобы качественно выделить и вырезать - задействуйте пункт меню «Уточнить край » .
В окне его настроек установите галочку напротив параметра «Умный радиус » и установите некоторое его значение при помощи имеющегося там ползунка либо вручную. Какой именно числовой показатель следует там установить придется определять опытным путем.

Если данную настройку проигнорировать - можно перенести на новый фон имеющие место погрешности в виде ненужных артефактов.
Также выставляем значение показателя сглаживания. В ряде случаев хорошим является 100% сглаживание.
Чтобы незначительные артефакты, от которых не удалось избавиться, перестали быть видимыми и бросаться в глаза - выставьте небольшое значение параметра «Растушевка »
При большом значении произойдет сильное размытие границы вырезанного объекта, которая станет чересчур размытой и нечеткой.
Добившись максимально лучшего результата при помощи настроек в окне уточнения края - кликните по кнопке «Ок » для завершения процесса корректировки.
После этого произойдет возврат к изображению выделенного объекта, который следует вырезать из общего фона.
Для начала выделим ту область, в которую необходимо вставить другое изображение.
Во-первых, открываем изображение-акцептор и создаём в нём выделенную область, в которой будет размещено второе изображение. Выбор используемых инструментов, конечно, будет зависеть от формы области, которую вы должны выделить. В моём случае выделение будет иметь простую четырёхугольную форму, так что я буду использовать инструмент "Прямолинейное Лассо" (Polygonal Lasso Tool), который по умолчанию расположен за стандартным лассо в панели инструментов:
Делается выделение примерно так:

Откройте второе изображение. т.е. то, которое Вы хотите вставить, и нажмите Ctrl+A для его полного выделения. Вокруг всего изображения появится рамка "марширующие муравьи":

Теперь нажмите Ctrl+C для его копирования в буфер обмена.
Вставляем второе изображение в выделенную область
Сейчас нам не подойдёт стандартная комбинация Ctrl+V, она же Paste, т.к. нам нужно не просто вставить изображение, а вставить в заданную выделенную область. Мы пойдём другим путём.
Для вставки изображения в область в Photoshop CS6 имеется специальная команда "Вставить в" (Paste Into), открывается она через вкладку главного меню Редактирование --> Специальная вставка (Edit --> PasteSpecial):

Кроме того, запустить эту команду можно с помощью комбинации горячих клавиш Alt+Shift+Ctrl+V.
Примечание. В Photoshop CS5 и ниже команда "Вставить в" расположена сразу в меню "Редактирование", без промежуточных подпунктов, и имеет комбинацию горячих клавиш Shift+Ctrl+V
После применения команды "Вставить в" происходят три вещи:
- Photoshop добавляет новый слой выше фонового слоя в панель слоёв
- он размещает второе изображение на новом слое
- и он использует выделение для создания маски слоя, которая скроет все области вставленного изображения, выходящие за рамки выделенной области, оставляя видимыми только участки в границах выделения
Давайте посмотрим на панель слоёв , чтобы понять, что у нас получилось. Мы видим, что у меня теперь имеются два слоя - фоновый слой внизу, содержащий изображение телевизора, и новый слой "Слой 1", расположенный над ним, который содержит спортивное изображение. Мы также видим миниатюру слой-маски, отображающую созданную слой-маску . нам маску слоя, которая была создана. Белая область в центре миниатюры - это область выделения, т.е экран телевизора, а черная область вокруг белой - это то, что в выделение не входило:

И вот как выглядит теперь само изображение:

Заметьте, Photoshop даже создал перспективу для перенесённой картинки! Кстати, это относится только к версии CS6, ранние версии перспективу бы не создали, но, всё-таки давайте немного усилим эффект перспективы, для этого воспользуемся инструментом "Свободная трансформация", зажмём клавиши Shift+Ctrl+Alt и опустим вниз левый верхний угол. Т.к. клавиши зажаты, противоположный угол изображения будет двигаться в противоположную сторону:

По завершению трансформации нажмите Enter. Вот что получилось в итоге:

Ну и завершающий эффект, добавление к маске стиля слоя "Внутренняя тень" (Inner Shadow) для придания объёма изображению. Параметры стиля слоя Вы можете посмотреть в готовом файле PSD, выполненным по материалам этого урока, скачать который можно по ссылкам внизу страницы.
Вот что у нас получилось в итоге:

Так как подавляющее большинство всех случаев работы в Photoshop - обработка уже готовых изображений, для выполнения этой операции предназначена львиная часть инструментов программы.
Фильтры (о них читайте в предыдущем уроке) - это довольно маленькая и весьма простая в использовании их часть. В этой статье мы разберём функции посложнее.
Так как инструментов много, я не буду перечислять весь арсенал редактора, а просто разберу расхожий пример работы - вырезать фрагмент одной картинки и вставить её в другую.
У нас есть море.
Есть чайка.

И мы хотим, чтобы чайка парила над морем.

Приступим.
Подготовка
На этом этапе необходимо открыть исходные картинки и создать документ для их объединения.
1. Сначала откройте файл с изображением моря. Для этого нажмите сочетание клавиш Ctrl+O либо выполните команду Файл -> Открыть, в появившемся окне Проводника найдите файл с морем, щёлкните на нём и нажмите кнопку Открыть.
2. Точно так же откройте файл с чайкой.
3. Создайте новый документ размером 760x475 пикселей. Для этого нажмите сочетание клавиш Ctrl+N либо выполните команду Файл -> Создать, в полях Ширина и Высота задайте указанные значения и нажмите ОК.

4. Теперь в программе Photoshop у нас открыто три документа, перемещаться между которыми можно с помощью вкладок.

Перемещение
Картинки из открытых файлов нужно поместить на разные слои рабочего документа.
1. Перейдите к изображению с морем, щёлкнув на его заголовке.
2. Выделите всё изображение. Для этого либо выполните команду Выделение -> Все главного меню программы, либо просто нажмите сочетание клавиш Ctrl+A . В итоге картинка получит обрамление, означающее, что она выделена.

3. Скопируйте выделенное, нажав комбинацию клавиш Ctrl+C или в главном меню Photoshop выполнив команду Редактирование -> Копировать.

4. Перейдите к рабочему документу, щёлкнув кнопкой мыши на его заголовке.

5. Вставьте скопированный рисунок - или нажмите Ctrl+V , или выберите в главном меню пункт Редактирование -> Вставить.
6. Слой для нового материала программа создала автоматически. Переименуйте его в Море, на панели слоёв щёлкнув название слоя, введя новое имя и нажав Enter .

7. Аналогичным образом скопируйте и вставьте в рабочий документ изображение с чайкой: перейдите к картинке, щёлкнув на её заголовке, выделите всё изображение (Ctrl+A) , скопируйте его (Ctrl+C) , перейдите к рабочему документу и вставьте картинку (Ctrl+V) . Слой также создался автоматически, переименуйте его в Чайка.
В результате наш рабочий документ обзавёлся двумя новыми слоями, на которых размещены исходные изображения.
Трансформация
Подробнее о ней мы поговорим , а пока нам очень нужен лишь один её простой инструмент.
Как вы уже наверняка заметили, рисунок с чайкой по габаритам гораздо больше рисунка с морем. Да и сама чайка для выбранного пейзажа тоже чересчур крупна - она не впишется в масштаб.
Чтобы это исправить, нужно уменьшить всё изображение с чайкой до приемлемых размеров.
Для этого будем использовать инструмент Свободное трансформирование, который позволяет менять форму и размер картинки.
1. С помощью инструмента Перемещение переместите изображение с чайкой так, чтобы птица не оставалась за кадром и её было полностью видно.

3. Выделите слой с чайкой: убедитесь, что он является активным, и нажмите Ctrl+A .
4. В главном меню выполните команду Редактирование -> Свободная трансформация, либо нажмите комбинацию клавиш Ctrl+T .

5. Уменьшите размер картинки до приемлемого, обращая внимание на размер чайки - она должна гармонично вписываться в морской пейзаж. Для уменьшения тяните за появившиеся по углам рисунка прямоугольники. Чтобы размер менялся пропорционально, удерживайте при этом нажатой клавишу Shift .

6. Для завершения преобразования смените инструмент (например, выберите инструмент Перемещение) и в окне с вопросом нажмите кнопку Применить.
Выделение и вырезание
Теперь осталось самое главное - вырезать чайку, чтобы она парила над морем. Правда, фактически мы вырежем не чайку, а всё небо вокруг неё, то есть птица, наоборот, останется, а всё с её картинки будет удалено.
Чтобы вырезать, сначала нужно выделить, и сделать это сложнее всего. Для выделения в Photoshop есть много инструментов: разного рода лассо, Быстрое выделение, Выделение фрагмента и т. д. У каждого есть своя узкая специализация и свои тонкости.
Мы же воспользуемся инструментом Волшебная палочка, который в автоматическом режиме находит области со схожими по цвету пикселями и выделяет их.
1. На палитре инструментов щёлкните значок Волшебная палочка .
2. Обратите внимание на панель параметров.
Число в поле Допуск отвечает за ширину выделяемого цветового спектра. Например, при нулевом значении Волшебная палочка выделит на картинке только те пиксели, которые по цвету идентичны выбранному. Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Кнопка делает границы выделенной области более гладкими, она должна быть нажата.
Если нажата кнопка , то программа выделит пиксели только в смежных с выбранной областях, то есть исключит вероятность выделения похожей оттенками области в другой части картинки.
А вот кнопку лучше не нажимать, ведь тогда Волшебная палочка выделит область на всех слоях, а не только на одном.
3. Убедившись, что активен слой с чайкой, выбран инструмент Волшебная палочка, а предыдущие выделения отменены (Выделение -> Отменить выделение). Когда убедились, щёлкните на самой птице кнопкой мыши.
4. Она выделилась. Но нам нужно убрать не её, а всё вокруг, поэтому в главном меню выполните команду Выделение -> Инверсия, чтобы стало выделено всё, окружающее чайку.

5. Теперь просто удалите выделенное, нажав клавишу Delete . Над морем осталась одна чайка.

6. Выполните команду Выделение -> Отменить выделение.
7. Щёлкните на значке инструмента Перемещение и выделите слой с чайкой (Ctrl+A) .
8. Переместите чайку в любое место, если это необходимо или просто есть желание, и снимите выделение.
Сохранение
Осталось самое главное - сохранить результат в файл. Экспортируйте получившуюся картинку в любимый формат с помощью команды Файл -> Экспортировать (подробнее мы уже говорили об этом в самом первом уроке). На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате.PSD .
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»
«Волшебная палочка» или «Magic Wand» - это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото. Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Способ 2 – Работа с инструментом «Быстрое выделение»
Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов-Выделение-Быстрое выделение). Функция работает как кисть. С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Способ 3 – Быстрая маска
Быстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью. Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки. Маскированная область будет окрашиваться в красный цвет;
- Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl-A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение. Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Способ 4 – Магнитное лассо
Магнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Вырезание, вставка и перемещение
После того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Сохранение финального проекта
После редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
Рис.20 – Сохранение работы в Photoshop
Итог
Теперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации. Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Создание различных композиций путем наложения одной картинки на другую в Фотошопе является одним из широко используемых приемов, который применяют при создании коллажей, вставках изображений в рамку, комбинировании различных изображений и многих других операциях. Подобное наложение может быть выполнено различными способами, методиками и инструментами Фотошопа. Выбор используемой технологии зависит прежде всего от свойств исходных изображений, конечного результата, который нужно получить и опыта владения пользователя Фотошопом.
Рассмотрим простую технология наложения картинки на картинку в Фотошопе.
- Запускаем Фотошоп, открываем исходные изображения и попробуем методом наложения картинки переместить девушку в Париж к Эйфелевой башне.

- Для этого выделяем всю девушку по контуру. Для этой цели можно использовать любые подходящие инструменты. Мы для этой цели использовали перо, которое можно активировать нажатием кнопки P (английское) на клавиатуре.

- После выделения пером всего контура фигуры девушки и получения замкнутой линии внутри фигуры необходимо сделать правый клик мышкой и выбрать в появившемся контекстном меню пункт «Образовать выделенную область».

- В появившемся окне можно поставить радиус растушевки в 2 пикселя, чтобы контуры вставки получились более плавными.

- Копируем фигуру девушки, нажав сочетание Ctrl + C (С - английское) на клавиатуре и вставляем на фотографию с Эйфелевой башней сочетанием клавиш Ctrl + V.

- Изменяем масштаб и положение вставленного изображения. Чтобы изменить масштаб в главном меню выбираем раздел «Редактирование», в появившемся списке переходим в раздел «Трансформирование» и в новом открывшемся списке выбираем пункт «Масштабирование». Положение вставленного изображения регулируем простым перетаскиванием его по фоновому слою.

- При необходимости корректируем освещение, применяем размытие к границам вставленного изображения, добавляем тени, добиваясь максимально правдоподобного эффекта от вставки.
Большое значение имеет точное выделение копируемой области. Для решения этой задачи Фотошоп обладает богатым набором встроенных инструментов: это прежде всего различные виды Лассо, инструмент «Волшебная палочка», ластики, восстанавливающие кистями, перья и мощный инструмент под названием «Уточнить край» из новых версий графического редактора, который активируется после создания выделения и его кнопка появляется ниже строки главного меню.





